Bookmarks for UX designers
My list of bookmarks has been lovingly curated from the mess that exists in my browser. I hope these links help you as much as they have helped me. They are a testament to the collaborative efforts of total strangers to advance design and technology.
It's personal
Sharing my bookmarks is like inviting you into my home. It gives an insight into what I get involved in, what interests me etc. Interestingly it doesn't highlight my go-to tools. You won't see UXpin, Slack, etc in here. Those day to day tools do not need 'remembering'. Instead here's a list of things I've found curious, notable and occasionally useful.
My top bookmarks
- All
- Articles
- Consultancy
- Design Science
- Design Systems
- Education
- Product Management
- Research
- Resource
- Resources
- Tools
- User Testing
- articles
- education
- events
- jobs
- research
- resource
- resources

Mind The Product
http://www.mindtheproduct.com/
MindTheProduct is the world's largest product community. Started in 2010 with the very first ProductTank meetup in London and followed by the Mind the Product Conference in 2012 it has now grown to consist of over 150,000 members and sold out events in 155+ cities around the world.

Deliveroo Design
https://www.deliveroo.design/
Another strong design language at deliveroo from an organisation fixated on fast delivery of food and code.

Google Design
https://design.google/
Google Design is Google's hub for design content produced by the organisation. Guidelines, articles, news and jobs are all here. A good read and a great starting point if you're getting into their eco-system.

Validately
https://www.validately.com/
A great tool for user research in a Lean UX setting. Quick to set up a plethora of tests, recruit users through the panels and record behaviour on 3rd party websites.

NNGroup
https://www.nngroup.com/
It would be rude to have a list of go-to UX sites without including the mothership of Jacob Nielsen and Don Norman.

Your Logical Fallacy Is
https://yourlogicalfallacyis.com/
An engaging list of cognitive biases to help you learn your own inherent weaknesses.

Codrops
http://tympanus.net/codrops/
Not sure how to pronounce the site but it has a marvelous colleciton of front-end demonstrations you can use to be inspired and learn.

Laws of UX
https://lawsofux.com/
A nice collection of cognitive science theories to use in your designs.

UX Timeline
http://uxtimeline.com
Like the way back machine but looking at milestone steps in a product/service's lifetime.

AirBnB Design
https://airbnb.design/
This is AirBnB's Design hub, great as a source of learning.

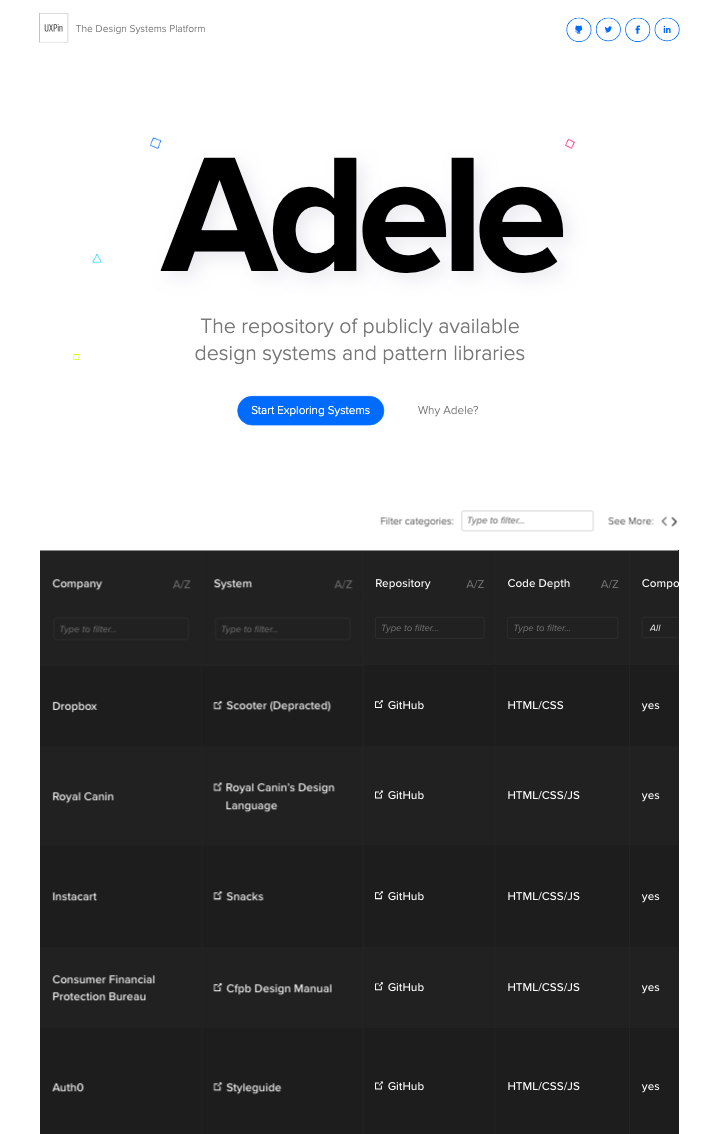
Adele - Design system directory
https://adele.uxpin.com/
This directory of major design systems is a great resource for further reading.

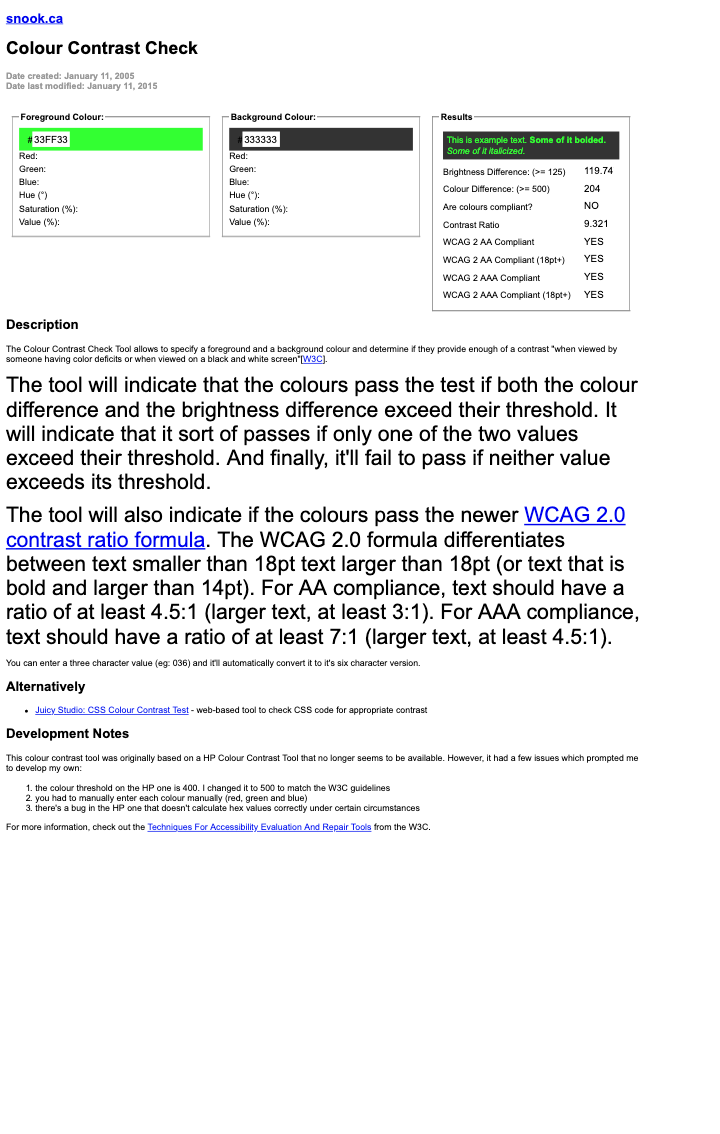
Snook.ca Colour contrast checker
http://snook.ca/technical/colour_contrast/colour.html
This handy tool lets you check the colour contrast of text and background colours (solid).

Entity conversion tool
http://www.evotech.net/articles/testjsentities.html
Need to convert characters to their different formats for css, js, html etc? Then look no further.

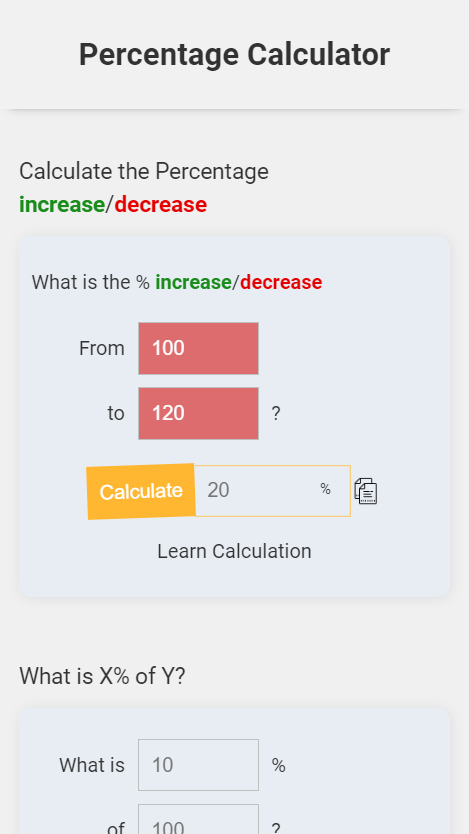
Percentage Calculator
https://percentagecalculator.online/
My mental arithmatic is pretty poor, I blame creative genes. This super simple tool does the math of calculating percentage changes and such like for you. It's super simple to use and as an added perk shows you its working should you wish to up your math game.

Neil Patel's Significance Calculator
http://getdatadriven.com/ab-significance-test
Great tool for checking your numbers from a/b tests.

A/B Split test duration tool
https://vwo.com/ab-split-test-duration/
A neat tool to figure out how long you'll need to run a test to get significant results.

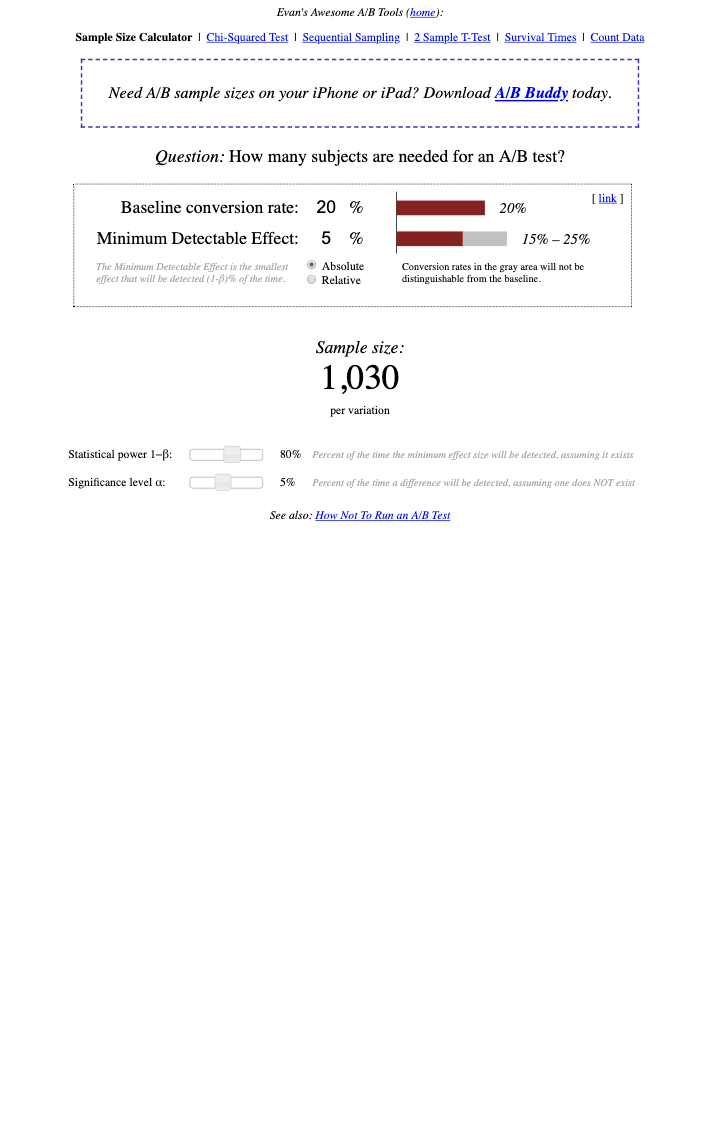
Sample Size Calculator
http://www.evanmiller.org/ab-testing/sample-size.html
A tool to help you understand the number of people you need to run an experiment.

Google Analytics - URL Builder
http://gaconfig.com/google-analytics-url-builder/
A tool for building utm tags via an easy to use interface.

UX Design Glossary
https://www.qualtrics.com/blog/ux-design-glossary/
A nice glossary of terms every UX designer should know.
The full list
UX
Design Systems & Hubs
- The Main Tap › PatternTap
- UX Timeline, back to the past!
- Google Design
- Deliveroo Content, Research and Design
- Adele – Design Systems and Pattern Libraries Repository
- UX Timeline, back to the past!
Design Theory
- Sketching Interfaces – Airbnb Design
- Principles of grouping - Wikipedia
- Home | Laws of UX
- 9 Biases in Usability Testing: MeasuringU
- Thou shalt not commit logical fallacies
- -- Axioms of Web architecture
- Project Implicit
- Laws of Simplicity | By John Maeda
- Principles of grouping - Wikipedia
Resources
Code Resources
- Cards - Materialize
- 46 CSS Timelines | Free Frontend
- Switch Node.js versions with the Node Version Manager (nvm)
- CountUp.js
- HTML EMAIL BOILERPLATE v 0.5 updated 11/5
- jQuery.parallax
- Sass - Syntactically Awesome Stylesheets
- Animate.css - a bunch of plug-and-play CSS animations
- jPlayer : HTML5 Audio & Video for jQuery
- Foundation: Rapid Prototyping and Building Framework from ZURB
- Chart.js Documentation
- Chardin.js
- A grouped pure CSS parallax demo by Keith Clark
- Marka - Beautiful icon transformation
- Responsive Charts with D3 | Visible Data
- Using d3-tip to add tooltips to a d3 bar chart
- Caged/d3-tip
- The Final Countdown - jQuery.countdown
- 13 Pure CSS Mobile Devices from @marvelapp
- Devices.css - Modern devices in pure CSS
- DATA ANALYSIS: SAS and D3.js (3): draw a map to display US cities' murder rates
- Foundation: Downloads and Customization
- 46 CSS Timelines | Free Frontend
Research Resources
- Content Experiments Without Redirects (Browser-only implementation) - Google Analytics — Google Developers
- Event Tracking - Web Tracking (ga.js) - Google Analytics — Google Developers
Content Resources
Design Resources
- Google Web Fonts Typographic Project
- Free vectors, photos and PSD Downloads | Freepik
- Free Vectors, Stock images, Clipart, Backgrounds | CGIspread
- Free stock videos – Pexels Videos
- Braille Neue
- Apply Pixels – Industry Standard Design Tools
- Morguefile.com free stock photos
- TheStocks.im best royalty free stock photos in one place
- Cat Icons
- Infographic Visual Resumes on Pinterest
- Free stock photos · Pexels
- Responsive Logos
- CodyHouse
- Email Client Popularity | Campaign Monitor
- UX Collective
- Free vectors, photos and PSD Downloads | Freepik
UX Resource
Tools
- Percentage Calculator
Research Tools
- Amazon Mechanical Turk - Welcome
- A/B Testing Tool |Split Testing and Multivariate Testing Software - Visual Website Optimizer
- A/B Significance Test
- A/B, Split and Multivariate test duration calculator - Visual Website Optimizer
- Sample Size Calculator (Evan's Awesome A/B Tools)
- Get Data Driven
- Validately - Test a feature before you write code
- OKR and SMART Goal setting software: just3things
- MeasuringU : Usability, Customer Experience & Statistics
- A/B Testing Tool |Split Testing and Multivariate Testing Software - Visual Website Optimizer
Code Tools
- Unicode to HTML converter
- SVG animation tool | SVG Circus
- CSS3 Generator
- Ultimate CSS Gradient Generator - ColorZilla.com
- Premailer
- JSON Editor Online - view, edit and format JSON online
- CSS Inliner Tool | MailChimp Labs
- PXtoEM.com: PX to EM conversion made simple.
- Entity Conversion Calculator
- Convert images to base64 strings for HTML/CSS embedding
- Google Analytics URL Builder
- Clippy — CSS clip-path maker
- JavaScript Event KeyCodes
- Snap.svg - Home
- Responsive Email CSS Inliner
- HTML Cleaner - Online Word To HTML Converter
- NimbleText Live
- BEE Free: Free Responsive HTML Email Templates - Email Builder
- CRUD Admin Generator - Generate a backend from a MySql database
- Font Awesome Copy & Paste
- SVG animation tool | SVG Circus
Design Tools
- Colour Contrast Check - snook.ca
- Trianglify by @qrohlf
- Retina Images
- Paletton - The Color Scheme Designer
- Our Tools | Teehan+Lax
- UI Faces – Avatars for design mockups
- Desinion
- Trianglify by @qrohlf
Content Tools
- Vatican Assassin: Charlie Sheen Lorem Ipsum Generator
- Lorem Ipsum - All the facts - Lipsum generator
- Reverse Text Generator - Backwards, Flipped or Upside Down!
- Lorem Ipsum Generator - Samuel L Ipsum
- flipping typical
- fontfamily.io
- YOPmail - Disposable Email Address
- Random Addresses Generator
- Lorem Ipsum - All the facts - Lipsum generator
Collaboration Tools
Inspiration
- 70 Single Page Website Designs | Template Monster Blog
- AmberMiro Design Studio
- Burrito Magic Launch / DNA
- Booom! - One-Page Flat UI Pro Bootstrap 3 Template Preview - ThemeForest
- Yandex.Mail Redesign on Behance
- Apricot v 1.3
- Realization website | smartphone app tablet | social marketing | INDEED Brescia
- Panda
- UI8 | Carefully Crafted UI Design Assets
- Multi-Level Push Menu - Demo 2
- Arrow Navigation Styles
- Inspiration for Article Intro Effects
- Research · Stanford HCI Group
- Juice Labs - Visualizations We Like
- CSS and jQuery Image Comparison Slider | CodyHouse
- The award winning digital agency - Engage Interactive
- makinguse - carlo zapponi
- Pages - Admin Dashboard UI Kit
- Pages - Admin Dashboard UI Kit
- christopheviau.com/d3list/gallery.html
- Clean CV – Responsive Resume Template + 4 Bonuses Preview - ThemeForest
- Viget | Strategy, Design, Development
- https://www.digikey.com/en/maker/projects/aa5a595385a749d6bdc19d638729bd31
- AmberMiro Design Studio
Blogs & Magazines
- Website Design London, Web Design London, Web Designers
- How to keep up to date on UX Design
- Tom Dale
- Home — Solved By Flexbox
- Blog | Alessio Atzeni | Web Designer & Front-end Developer |
- John Dalton's blog | Forrester Blogs
- Mike Matas - About
- Deliverables and Documentation « Boxes and Arrows
- Responsive workflow
- Johnny Holland | It's all about interaction
- Steve Blank | Entrepreneurship and Conservation
- Seth Godin
- Nir and Far
- Pixels, dots and points of view
- Most Popular Articles | Stephen Gates Blog
- Andi by Day
- giffconstable.com — Giff Constable’s blog on technology, media, startups, and whatever else interests me
- More Than This | Josh Seiden's blog about Design and related topics
- www.benfrederickson.com
- About | Daniel T. Eden, Designer
- design & architecture T-shirts at Weadmire.net. We print tshirt designs on demand.
- Noise: How to Overcome the High, Hidden Cost of Inconsistent Decision Making
- 6 Years of Amazing Product Talks - Mind the Product
- Why This Opportunity Solution Tree is Changing the Way Product Teams Work - Product Talk
- Labs | Spotify's Engineering and Technology Blog
- Think with Google - Discover Marketing Research & Digital Trends
- About | giffconstable.com
- Choose your membership level | User Experience Professionals Association
- User Experience Magazine - The Magazine of the User Experience Professionals Association
- examples - goodcontent
- Jeff Davidson Design
- Seven lessons I learned from the failure of my first startup, Dinnr — Medium
- Advice & Training Archive | Reason Digital
- Brian Teeman - Blog
- Chinese web design patterns: how and why they’re different
- best metrics for measuring user engagement
- An introduction to Lean UX | Paul Trenchard-Seys / the Short Bored Surfer
- DesignAday
- The Unreasonable Effectiveness of Recurrent Neural Networks
- Nielsen Norman Group: UX Training, Consulting, & Research
- Codrops | Useful resources and inspiration for creative minds
- Distrust Your Data - Learning - Source: An OpenNews project
- STARTUP
- Vital UX skills that few designers have, and how to develop them
- Lessons Learned: The one line split-test, or how to A/B all the time
- STARTUP
- Animate SVG with CSS — Jonathan Suh
- How to keep up to date on UX Design
Learning
- UX Design Advice From 5 of History’s Greatest Innovators
- QJE
- Data Visualization and D3.js Training | DashingD3js.com
- Data Visualization with D3.js - Tutorials & Training | lynda.com
- Resources for learning D3.js | Gini
- D3.js crash course - CodeProject
- Going to Data Visualization School - World of Data
- IEEE VIS 2014
- VDA 2015
- egghead.io: Learn AngularJS with Tutorial Videos & Training @eggheadio
- Blackboard Academic Suite
- Interactive Data Visualization for the Web
- Linux Tutorial - Managing Group Access on Linux and UNIX
- Udemy - Online Courses from the World's Experts
- How to draw a good icon for Google - Turbomilk
- A simple guide to responsive typography | Webdesigner Depot
- NewNet-Soft - CSS Typography cheat sheet
- Full-width pinned layouts with flexbox
- Learn Git Branching
- www.git-tower.com/files/cheatsheet/Git_Cheat_Sheet_grey.pdf
- Flowchart Symbols Defined: Business Process Map and Flow Chart Symbols and their Meanings | BreezeTree
- How to make jQuery functions sequential - Stack Overflow
- Interactive Data Visualization for the Web
- Techniques for Creating Textured Text | Demo 1
- Moving Highlight
- 50 JavaScript Libraries for Charts and Graphs | TechSlides
- Delft Design Approach | edX
- News: User Experience Design Degree Now Online - Learn More About It
- A tutorial for good typography in InDesign - Setting up a baseline grid | Typophile
- D3.js Mapping Training | DashingD3js.com
- AngularJS Tutorial - Code School
- The DS VD: now in d3.js! — Drew Conway
- Delaunay Image Triangulation Brush | creatogether
- Alloy Wheel Refurbishment Essex | Paintituk.com
- Cookie Consent - the most popular solution to the Cookie Law
- Template Builder
- 403 Forbidden
- 5 Methods For Innovation You Should Try with Your Team | UX Magazine
- Ten UK Charity Fundraising Websites Compared 2015
- Start learning at UXClub.com for free - UXClub.com
- Workshop Homework — Creating a UX Strategy Playbook | USA & Europe | 2019
- Node.js & WebSocket — Simple chat tutorial – Martin Sikora – Medium
- User Interface Engineering - Usability Research, Training, and Events - UIE
- Sōtō - Wikipedia
- QJE
Product Management